|
Seit März 2013
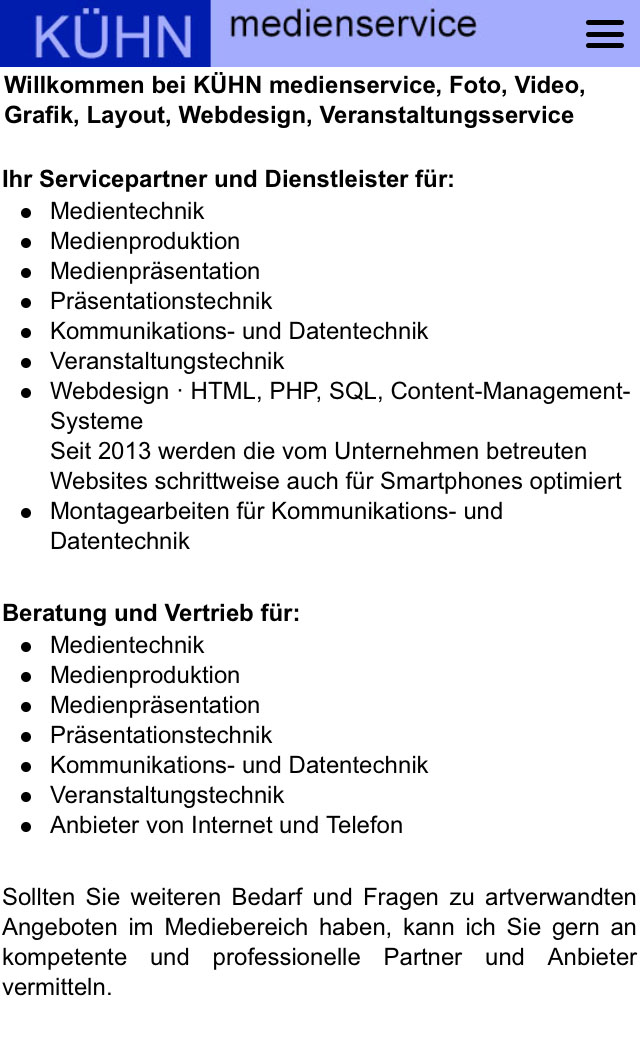
Optimierung von Websites für die Darstellung auf mobilen Endgeräten wie Smartphones
Mit der immer weiteren Verbreitung von mobilen Endgeräten, wie Smartphones und Tablets erhöht sich die Bedeutung der Optimierung von Websites für die Darstellung auf diesen Geräten.
Seit 2013 wird auch die Optimierung der Internetseiten fĂĽr die Darstellung auf Smartphone angeboten
Da Smartphones nur über ein kleines Display mit geringer Auflösung verfügen, können viele Seiten nicht in voller Auflösung dargestellt werden. Die Geräte skalieren die Seiten automatisch auf die Breite des Displays. Das führt dazu, dass die Inhalte in der Regel nicht mehr lesbar sind. Um sie dennoch zu lesen, muss man in die Seiten hinein zoomen.
Um das zu vermeiden, wird vom Server eine angepasste Version der Seiten zu Smartphones geschickt.
Dabei wird automatisch erkannt, ob diese von einem mobilem Endgerät (Smartphone) aufgerufen wurde und die entsprechende Darstellung automatisch gewählt. Hierfür wird ein Serverseitig vorhandener Parameter in PHP ausgewertet.
Im Hoch- wie Querformat wird die Seite dabei immer korrekt dargestellt und passt sich an die aktuelle Breite des Displays an.
Die Verwendung eines dreispaltigen Layouts, wie es sich heute bei vielen Seiten durchgesetzt hat, ist dabei nicht sinnvoll.
Man muss sich deshalb entscheiden, ob man auf Inhalte der seitlich angeordneten Spalten verzichten kann oder ob man sich fĂĽr eine Darstellung untereinander entscheidet.
AuĂźerde kann eine Reduzierung des Inhaltes auf das, was auf Smartphones noch ordentlich dargestellt werden kann, sinnvoll sein.
Ebenso macht die Verwendung der Funktion „hover” auf Touchscreens ohne Maus keinen Sinn.


|